WT praktični ispit, 4 put
Uvod
Praktični ispit iz WT-a je neočekivano za mene postao pravi problem.
Dojmovi koje sam stekao prilikom prvog izlaska ispit su se pokazali pogrešnim.
U naredna dva roka sam došao do zaključka da je faktor ograničenog vremena ključni faktor za polaganje ispita.
Na internim studentskim forumima sam tu bojazan u par navrata iznio.
Nakon posljednjeg ispita (sada već pretposljednjeg :)) sam se požalio Profesoru:
Imam pravi problem. Ja ovaj ispit u predviđenom vremenu ne mogu riješiti. Ovaj put nisam došao spreman, ali procjenjujem da i pod uslovom da sam vježbao, ne bih bio ni blizu cilja. Ako idem sa pretpostavkom da sam iznimno spor, da sam ostario, opet smatram da vrijeme ne bi trebalo biti presudni faktor kod polaganja ispita. Ispitivanje ipak na prvo mjesto treba staviti znanje - poznavanje materije.
Profesor mi je odgovorio sa par utješnih i manje utješnih riječi:
Što se tiče problema godina, to ne bih komentarisao. A što se tiče vremena, sve sugestije studenata uzimamo u obzir. Mislim da je ipak najbitnija stvar to što niste dovoljno uvježbali gradivo za ispit.
Međutim i nakon toga su mi se po glavi neprestano vraćala pitanja:
KAKO uopšte pripremati ovaj ispit ? Naredni slijedi za deset dana ... Imam dovoljno vremena, ali koju strategiju primjeniti ? Učiti listinge napamet ?! Vježbati jednu te istu stvar po 10 puta ?
Onda mi je sinulo:
Možda ja skroz pogrešno pristupam realizaciji ispita ?! Možda bih, kad bi vidio kako neko iskusan ovaj ispit radi, shvatio optimalan red operacija, uočio gdje ja griješim ?
Iz tog razloga sam zamolio profesora da se napravi jedan video u kome bi se demonstriralo rješenje jednog ispita.
Pri tome sam razmišljao sljedećom logikom:
Ako neko ko je već utreniran (ima u glavi problem, poznaje sve elemente koje treba primjeniti kod pisanja programskog koda) za realizaciju ispita neće trebati više od 60-70% vremena trajanja ispita normalnom dinamikom rada.
Ako bi takvom izvršiocu trebalo više vremena, onda je moja bojazan opravdana.
Kod kalkulacije vremena realizacije prosječnog studenta se moraju uzeti u obzir faktori:
- Stanje stresa koju svako ispitivanje neminovno generiše
- Vrijeme pripreme - vrijeme potrebno da se problem razumije
- Ispravljanje grešaka koje se tokom pisanja programskog koda neminovno dešavaju. Ove greške su usljed faktora 1) dodatno izražene u odnosu na uobičajeno radno okruženje.
Par dana pred ispit Asistent je objavio rješenje zadatka sa posljednjeg ispitnog roka.
Međutim, sam programski kod nije dao odgovor na ključna pitanja koja su me motivirala da tražim video prezentaciju.
Postavio sam to pitanje na forumima, ali sam brzo shvatio da je programski kod jedina stvar koju u ovom trenutku mogu dobiti.
Ok. Uzeo sam programski kod i počeo ga analizirati. Kod, kako sam to i očekivao, nije sadržavao ništa novo i spektakularno.
Riješeni primjer mi je pomogao u konceptu dizajna stranice (CSS), dok me HTML i PHP kod (programska logika) nije posebno dojmila. Dapače.
Pred ispit
Jedan kolegica me pozdravi sljedećim riječima : "Hej kako si, jesi li se spremio za ispit ? Evo ja došla da padnem ..."
Studenti između sebe predviđaju šta bi moglo biti na ispitu. Nadaju se ponavljanju prvih ispita: "Kad bi nam dali onaj guest book, to je bio na prvim rokovima".
"Šta je tu trebalo uraditi ?", drugi pita. Treći počinje "Ajax validacija je tu bila teška ...". Onaj prvi ga prekida: "Kakva ajax validacija ?!".
Treći nastavlja "to je bio kreterij za 7-cu na ispitu". "Kakvo crna 7-ca ?! Ja to o ne čitam ! Gledam šta se traži za 6 i to ... Čuj njega: 7-ca ..."
Ja opet, više za sebe nego za druge, rekoh:
Fakat ne znam. Čak i da mi se prošli ispit ponovi, trebalo bi mi brat-bratu četiri i po sahata da ga uradim. I sve to nakon što sam to rješenje 5 puta prošao uzduž i poprijeko ... Nisam pametan ... Koju strategiju uopšte primjeniti na ovakvom ispitu kad si još i prije početka osuđen na propast ...
Nisam ni slutio da će predhodni rok upravo biti tema ispita koji slijedi.
Tema ispita Facebook, klapa drugi put
Odmah na početku Profesor nas je informisao da će ispit biti produžen na 2h i da će tema predhodnog ispita biti ponovljena.
"Ako vam i to ne bude dovoljno, stvarno ne znam koji bi vam sljedeći ustupak mogli napraviti", završio je riječima.
Moja prva reakcija je bila: "Ljudi moji, pa nije ponavljanje ispita rješenje problema !?" (*).
Nakon te negativne rekacije slijedila je samomotivacija:
Kako god, ovo si stalno vježbao zadnja dva dana, uradi koliko što možeš stići, demonstriraj da si savladao materiju ! Na kraju krajeva, ovo je nešto najbolje što ti se i moglo desiti danas, ako već ne može doći do promjene koncepta ispita.
Priprema razvojnog okruženja
Kada se upoznajem sa novom tehnologijom/programskim jezikom, prva stvar koju tražim je odgovarajući razvojni "toolset". Kada se programer navikne na određeni "toolset", njegova produktivnost (efikasnost) značajno ovisi od dostupnosti tog toolseta.
Uočivši problem vremena na ispitu, toolsetu sam posvetio dodatnu pažnju, da bih uz njegovo optimalno korištenje dobio veću brzinu realizacije.
Kada sam počeo učiti html/javascript, prva stvar koju sam tražio je mogućnost debugiranja - pregleda grešaka u napisanom kodu.
Chromium browser mi je sa svojom developerskom konzolom u tom segmentu obezbjedio sve što trebam.
Eclipse IDE je bilo preporučeno okruženje za pisanje koda, što sam i sam usvojio.
Međutim, svaka varijacija i nova verzija razvojnog zna uticati na efikasnost programera. Tako je recimo problem zamjenjenog znaka "]" u PHP source fajlu eclipse ID-a stvar koja te lahko može izbaciti iz cipela.
Iako je workaround za taj problem očigledan i jednostavan (copy-paste sekvence "]" iz drugog editora), takav problem 5 ponavljanja može postati značajan distraktor u radu.
Stepen distrakcije u ovakvim situacijama je svakako individualan. Nekome je više imun na ovakve probleme, neko manje.
U stresnim situacijama (vremenska ogrančenja za realizaciju zadatka) ovakve situacije mogu značajno omesti.
Ta činjenica je me je ponukala da napravim prijedlog developerskog okruženja za PHP
koje će instalirati u jednom potezu - raspakivanjem arhive.
Takvo okruženje bi omogućilo da student uvijek zna šta ga čeka.
Takođe, s obzirom da je javno dostupno, svako bi kod sebe mogao instalirati identično razvojno kruženje.
Na jučerašnjem ispitu desila se sljedeća stvar:
Nakon što sam pokrenuo eclipse-IDE i kreiro svoj projekat, dobio sam prazan ekran. Pokušam ponovo - eclipse kaže projekat već postoji. Pogledam u opcijama "View" da nije "Project View" isključen - takve opcije nema.
Odmah me je obuzela nervoza. "E samo se tebi ovo može desiti", pomislio sam.
"Da li počnem raditi bez eclipse-a ? Nema šanse, ionako ne mogu ni pola stići od traženog, još mi samo fali neko novo programsko okruženje na kome nisam vježbao ..."
Nakon što sam se priprao, uspio sam doći do rješenja.
Utvrdio sam da je .config eclipse-a razdešen, pa sam napravio potpuno novi "c:/xampp/htdocs" direktorij i ponovio kreiranje "workspace"-a u tom direktoriju.
To je dalo željeni rezultat. Čitav taj problem je trajao nekih 5 minuta. Ali i to je bilo dovoljno da mi u glavi bukvalno gori od stresa.
Nisam mogao da ne pomislim: "Eh, da je prihvaćen moj prijedlog, ne bih morao počinjati ispit na ovaj način".
Poč-poč-početak
Nakon što mi se podešenje razvojnog okruženja oteglo k'o "gladna godina" napokon sam uspješno kreirao svoj projekat:
New PHP project: 2792 ...
Sa copy paste kopiram SOURCE-CODE koji smo dobili kao osnovu za rješavanje zadatka u projekat.
Podešavam header.php, tako da mi glavni programski fajl bude pregledan.
Tako sam vježbao, pa sam to "podžonio" iz glave ...
Pokrežem Chromium browser, sa ctrl+shift+I odmah otvaram konzolu.
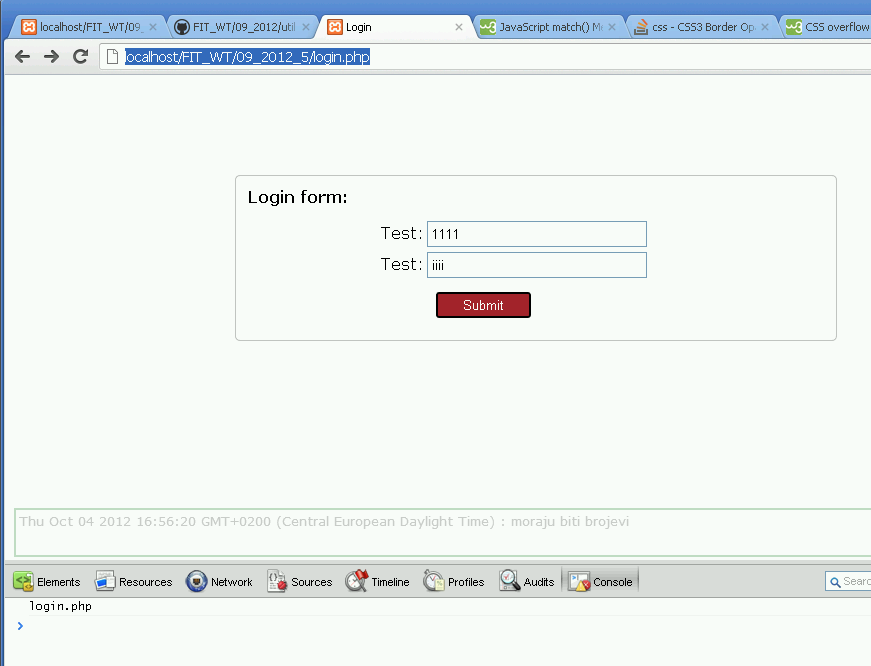
Prvo setujem "console.log('login.php')" statement" da znam da mi je sintaksa javascripta ispravna.
Testiram u browseru: http://localhost:8080/2792/login.php
vidim "login.php". Dobro došao sam do tačke 0.
Trajanje: 5 minuta.
Database layer
Šta dalje ?!
Bez puno razmišljanja - Db layer. To sam baš vježbao noć pred ispit.
Tu noć sam mjerio vrijeme za izradu - trebalo mi je 40-50 minuta.
I njega pokušavam "podžoniti" iz glave ko pjesmicu, ali to već ne ide ...
Gradim klasu, idem gore-dole, dodajem varijable, čistim funkciju.
Pred kraj izrade, pišem testni kod za Db klasu: https://github.com/hernad/FIT_WT/blob/master/09_2012_5/create_database.php
Međutim ... sintaksnih grešaka more. "Kako sam to uspio postići ?" pomislim. "Pa jesi li ti retardiran čovječe ?! Pisao si sinoć to isto, preksinoć isto tako !?".
Uh, kako ove negativne misli crpe energiju ... to je za priču ...
Svejedno, ja nisam čovjek koji se olahko predaje. Brzo sam se presabrao i nastavljam. "Čistim" kod od sintaksnih grešaka. Create table i insert funkcije rade, ali mi select funkcije nikako ne daju željene rezultate.
Prosljeđujem upite koji trebaju dati pozitivan rezultat, ali uporno dobijam odgovor nema zapisa ?!
Odlazim na cmd prompt, mysql konzola
select * from users;
ma tu su zapisi, inserti su ok ... ali select ne "kupi" što treba da "pokupi" ?!
Pregledam kod ... Međutim, sve isto sam napisao kao kod vježbi ... Šta je problem ?!
Prisjećam se uputstava za mysql/mysql_stmt klase ... Uh da mi je onaj "cheat sheet" ili PHP manual za PHP/mysql da mogu uporediti sa svojim kodom.
"Ljudi moji, ljudi moji što me maltretirate. Ne programira se napamet ...", svađam se u mislima sa nastavnicima.
Ajs ... ispustio si stmt->fetch() levatu jedan !
Ali ni nakon toga ne dobijam željeni rezultat ?!
Eto ti sad ti i tvoj mysqli ... Eto ti preglednog koda. Eto ti unaprijeđenog koda ... Što nisi đonio ono što je Asistent dao pa onda pametuj ...
Vraćam se ponovo u pozitivan "flow": "Mora biti neka budalaština ... nema šta ovo je kod koji je radio" ...
Kroz intellisense IDE-a pregledam metode koje bi mogle biti uzrok mom problemu.
stmt->store_result() ? Da nije to ?! Ne bi trebalo al hajde da probam ... I kad sam to dodao sve funkcije sa SELECT-ima proradiše :)
Danas sam provjerio i uočio da taj store_result u mom testnom okruženju(**) uopšte nije ni bio potreban. Garant neki bug u verziji PHP 5.3 koja je instalirana na ispitu. Neise.
Na kraju ipak proradilo.
Trajanje: 55 minuta
Zašto sam za database layer koristio mysqli klasu ?
Korištenje mysqli i mysql_stmt klasa je preporučeno zato što se time piše robusniji kod.
Umjesto da se prave sql upiti "ručno" tipa:
$id = mysql_real_escape_string(htmlentities($_REQUEST[$id]))
$rezult = mysql_query("select first_name from users where user_id = '$id'");
while ($row = $rezult->fetch_array())
// $row matrica sadrži rezultat
piše se kod koji radi sve ove validacije statementa puno kvalitetnije, pri čemu je kod, iako duži, robusniji i pregledniji:
$qry = "select first_name from users where user_id=?
// napravi prepared statement
$stmt->prepare(qry);
// ubaci integer varijablu $id kao parametar upita
$stmt->bind_param("i", $id);
$stmt->bind_result($first_name);
$stmt->execute();
while $stmt->fetch()
// u $first_name varijabli nalazi se rezultat fetch-anja
Ajax validacija init (validationEngine), login forma, html css
Da bih uopšte mogao testirati formu, morao sam naravno napraviti html formu koju validiram.
Login forma je naravno nešto najjednostavnije što se može napraviti - hello world formi :)
Svejedno i tu sam uspio "zapeti" :(.
Očekivano se nisam sjetio ključeva kod setovanja validation engine-a:
- ajaxFormValidation
- onAjaxFormComplete
- onBeforeAjaxFormValidation
Iako sam to vježbao, iako sam pred ispit pokušavao ova tri ključa naučiti napamet, kada sam do toga došao . nisam mogao da se sjetim.
Sva sreća pa sam vježbao prije ispita kako da nađem te izraze:
- otiđi u source code validation engine-a
- Traži options.on, options.onBefore ...
Onda sam sa copy paste prebacio u svoj program potrebne ključeve. Iz source-a sam pročitao i redoslijed parametara koje callback funkcije trebaju.
Ok, možda sam glup ko ćuskija što ovo ne mogu zapamtiti. Ali za glupave kao ja postoje "cheet sheat"-ovi.
Search i copy-paste mi je uzelo 5-7 dragocjenih minuta. I što je još bitnije, dodatno me "potrošilo" i skrenulo pažnju sa glavnog zadatka.
Kada sam napokon postavio skeleton (prazne funkcije) za ajax handler funkcije, uočavam da mi klijentska validacija ne radi.
Stavio sam u input element "class = valid[required]"
Ali uočavam da se validacija ne radi. Pri tome me počinje zezati nemogućnost kucanja što me dodatno nervira "]".
Da nije "validate" ? Da nije "validation". Joj joj joj. Koliko puta sam to ukucao ali u ovom trenutku ne znam !?
Onda mi pomaže Chromium konzola. Lijepo mi piše "validation engine requires id on checked fields ...".
Ah ja sam kucajući html navodio input elemente bez id-ova. Nije mi prvi put da vidim ovu poruku. Al džabe ... opet sam to smetnuo s uma.
Brzo sam došao do toga da mi je "validate[vako_nako]" ispravan izraz.
Ponovo, za ovakve stvar služe "cheat sheets" !
Trajanje: 20 minuta
CSS - dizajn login forme
E sada je nastala "blaga panika". Veći dio ispitnog vremena je prošao. Već osjetim zamor, a nikakvog rješenja na vidiku !
Da li da završim validaciju ili da uradim dizajn ?
Dizajn je jedna od stvari koje sam puno vježbao. Ovu formu sam dan pre ispit pravio:
Čak se sjećam dimenzija: 180px labela, 220px input, button, 200px ...
Ali, koliko god da se sjećam to će opet potrajati. Ma idem sve probati uraditi na ovom loginu pa kud puklo - da puklo.
Naravno, i pored sve vježbe forma se u drugom redu razletila.
Prisjeti se Ernade, gdje trebaš dodati "clear: left;" !?
Brzo sam se prisjetio, na .box_login_body
Kada me je "krenulo" više nisam puno razmišljao.
Pri tome sam sve iz glave radio. Nisam ni otvorio sliku u README fajlu. U glavi mi trubi ko bubanj: "Nemam vremena"
Trajanje: 30 minuta
Ajax validacija forme, restricted.php
Ostalo je još dvadeset minuta ! Joj ... hoću li stići odraditi validaciju ?! Ako ne stignem, nemam ni teoretske šanse da položim.
Ajax validaciju forme sam validationEngine sam vježbao.
Ali, dosadašnji toku ispita je pokazalo da vježba ne znači da će realizacija proći bez problema.
Svejedno bodrim sebe: blizu si kraja, koncentriši se!
Ovaj dio koda radim za divno čudo bez puno grešaka.
pravim test case:
http://localhost:8080/2792/valid_login.php?email=hernad@bring.out.ba&pass...
Time ću uštedjeti na vremenu ...
Dolazim do json odgovora koji trebam: [["password", true, ""],["email", true, "Login uspješan"]]
Testiram pogrešnu lozinku dobijam: [["password", true, ""],["email", false, "Login neuspješan!"]]
Pošto je Db klasa čista ko suza, za trenu ubacujem validaciju iz baze.
To je to ! Blizu sam !
Stavljam javascript kod koji u slučaju uspješne validacije (status=true) radi redirekciju document.location="restricted.php"
Brže bolje pišem restricted.php i u njega setujem provjeru session varijable userid $_SESSION["userid"] ...
Vraćam se u valid_login.php i tu dodajem da se po uspješnom loginu setuje sesijska varijabla, a po neuspješnom radi unset te varijable.
Provjeravam u login formi: Jupiiii evo napokon nešto konkretno !
Trajanje: 30 minuta
Error_box na login formi
Profesor obavještava: "Kolege, ulazimo u sudijsko vrijeme".
Nakon što sam napokon dobio jednu potpunu funkcionalnost, zadajem sebi još jedan, posljednji cilj:
Staviti error_box na login formu.
Dobro se sjećam kako sam u rješenom primjeru rekao - uh jest ovo ružno napravljeno (urađeno je kao if php/html kod, vrlo nepregledno).
Taman da pokažem da znam raditi sa jquery-jem.
Dodajem u html #error_box elemenat. Pišem nekakvu poruku o grešci u html kodu. Sakrivam ga sa "display:none;".
Pravim css, onako iz glave (nek je red border, malo margine, padding ... samo nek ne bude "kriza" u izgledu)
Dodajem u javascript:
$("#error_box").css("display", "box") u slučaju da je validacija neuspješna.
Jupiii/2 - radi i error box kako treba raditi.
Trajanje: 10 minuta
Zašto ajax validacija ?
Za ajax validaciju sam se odlučio zato što se u konačnici dobija pregledno i otvoreno rješenje.
Pod "otvoreno" rješenje mislim na nove zahtjeve za validaciju (složenija validacija, novi uslovi itd).
Naravno, login forma nije posebno dobar primjer sa svoja dva polja, ali svejedno.
Uniformnost rješenja je bitna stvar. Kod pregleda koda najbolje je da se uzme isti koncept za sve slične operacije.
Primjer #error_box-a koji sam implementirao je dobar pokazatelj preglednosti koda koji se izborom javascript/ajax php validacije.
A šta sa stvarima koje nisam završio na ispitu ?
Glavna funkcionalnost koju nisam napravio je "register" forma.
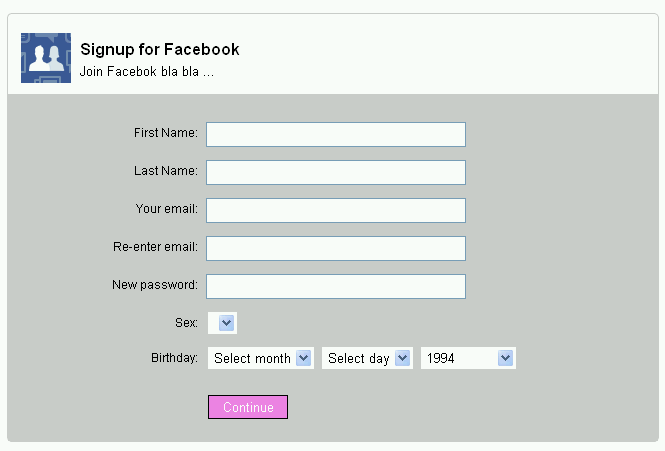
Register formu sam uvježbao pred ispit, css
Dosta sam se zadržao na CSS-u te forme, sigurno par sahata dok sam vježbao. Ovo je rezultat koji sam dobio:
Interesantna je ova javascript sekvenca:
var select = $("select[name=s_day]");
fill_select_with_days(select);
var select = $("select[name=s_month]");
fill_select_with_months(select);
var select = $("select[name=s_year]");
fill_select_with_years(select);
Naime, forme se dinamički napune, uz pomoć javascript funkcija.
Kod pravljenja Db klase sam odmah napravio insert funkciju u bazu (da bih mogao ubaciti testne usere), tako da je "džon" validacijskog koda praktično spreman.
Realizacija bi se svela na: valid_login.php => valid_register.php.
Priča je identična kao kod logina samo što bi se umjesto $db->is_valid_login() radila validacija $db->insert funkcije kojoj bi se prosljedili parametri iz $_REQUEST varijable.
Procjena vremena potrebnog za te radnje:
40-tak minuta za CSS i html
20-tak minuta za valid
To međutim nije sve. Ostala je još "forget password" forma. Za forma je srazmjerno jednostavna, kao i aplikativni dio koda.
U riješenom primjeru je napravljeno rješenje da se nakon navođenja email-a na ekranu prikaže lozinka. Ja sam potražio rješenje za slanje mailom, koje je kranje jednostavno - postoji mail($to, $from, $subject, $body) funkcija koju sam u svom testnom okruženju testirao.
Da bi u realnom okruženju i radilo, Potrebno u xampp/php/php.ini podesiti smtp server. U mom testnom okruženju stvar funkcioniše:
[mail function]
SMTP=zimbra.bring.out.ba
smtp_port = 25
U zadatku bi bilo dovoljno navesti poziv ove funkcije i na konzoli reći: "lozinka je poslana na vašu email adresu".
Procjena potrebnog vremena:
15-20 minuta za CSS i html
10-tak minuta za programsku logiku.
Na to bi sve se trebao dodati i umor koji bi uzeo svoj danak u dodatnih 10-20 minuta.
Ukupno vrijeme
Realizovani dio
db layer + ajax init (minuta) + css dizajn + ajax validacija forme + error_box = 60 + 20 + 30 + 30 + 10 = 150 minuta = 2h i 30 min
Ovo vrijeme odgovara vremenu koji sam potrošio na ispitu.
Nerealizovani djelovi zadatka, procjena vremena:
register css i html + logika + forget css i html + umor
40 + 20 + 20 + 10 + 20 = 100 - 110 minuta = 1h i 30-40 min
Kada se sabere realizovano vrijeme i moja procjena sa početka testa dobije se nekih cca 4h.
Ukupno vrijeme, konačna verzija
Međutim, čitavo vrijeme ispita rad je bio ko na "pokretnoj traci". Bez puno razmišljanja i planiranja. Samo kucaj što brže možeš ...
U kalkulaciji vremena nedostaje jedan detaljan pregled i testiranje koda. Za taj dio koda bi svakako na ovih 4h trebalo dodati još cca 30 min.
Ukupno vrijeme, analiza
Što se tiče samog utroška vremena, database layer je u mom slučaju bio najveći "potrošač" vremena. Međutim, taj kod je srce aplikacije. Njemu se treba posvetiti pažnja.
Zato, kada bih nastavio sa pitanjem: Da li bi ova raspodjela vremena bila u realnom vremenu prihvatljiva, mišljenja sam da jeste.
Pod uslovom da je rezultat dobro napisan, pregledankod.
Da li sam ja tokom rada napravio previše grešaka ? Grešaka je bilo, ali je faktor pritiska da se ispit položi očekivan izvor dodatnih grešaka.
Ja sam na kraju ipak zadovoljan svojim učinkom - iz svih tih situacija sam se ipak izvukao u nekom razumnom vremenu.
Recimo da se tih situacija moglo smanjiti 20% da imam veći nivo koncentracije. Opet je za čitav ispit potrebno 4.5 * 0.8 = 3.6h (ako se predvidi vrijeme za završno testiranje).
Da li bi drugi izvršilac mogao značajno ubrzati čitav proces ? Bez dvojbe bi. Ako sam ja iznimo spor, recimo da neko normalne brzine treba -30% vremena što je: 3.6 * 0.7 = 2.52 h. To je opet cca 3h.
Ukratko vrijeme da se ovaj zadatak uradi čestito do - početka, pod pretpostavkom da ja pripadam kategoriji veoma sporih zvršilaiaj, opet ne može biti ispod 3h.
Treba još jednom napomenuti da se kalkulacija vremena formira na bazi procjene potpune realizacije zadatka, a ne postizanja prolazne ocjene.
Razgovor nakon ispita
Nakon ispita sam Asistentu rekao da sam uradio samo login formu i prikaz restricted stranice. Rekao sam mu kako mi je database layer uzeo puno vremena, skoro 1h.
"Kako toliko ?" začudio se on. "Za database layer ne bi trebalo više vremena od 15 minuta".
Odgovorio sam mu: "Moj database layer je tražio toliko. Nadam se da vam nakon pregleda rada ipak neće biti ako začuđujući moj utrošak vremena".
Asistent mi je tokom ispita uočio da mnogi studenti, iako je rješenje zadatka objavljeno, nisu zadatak čestito ni pogledali.
Ja sam ga detaljno pregledao i prevježbao. Međutim, to nisam uradio sistemom "copy-paste" datog rješenja, nego uzimajući u obzir programersko znanje, metode i prakse koje inače koristim.
Da li je to loš potez ? S obzirom je memorisanje 300-400 linija koda koliko nemoguć, toliko i besmislen zadatak, mislim da sam odabrao ispravan put.
Uzeo sam zadatak i detaljno ga izvježbao.
Da je to tačno, govori moj github repozitorij . U njemu se nalaze praktično svi ključni segmenti rješenja zadataka - i onoga što sam stigao uraditi na ispitu i onoga što nisam.
Bojazan od trivijalnosti ispita
Ono što mi je posebno ostalo u sjećanju je konstatacija u formi pitanja Asistenta:
Kažete da ste unutar implementacije Login forme demonstrirali da vladate materijom ? Nisam siguran da je moguće na tako jednostavnoj funkciji demonstrirati znanje. Ali, dobro vidjećemo ..."
Mislim da se upravo u ovoj rečenici krije postojeći problem ovog ispita. Nastavnici očigledno imaju bojazan da bi ispit sa manje zahtjevanih funkcija bio postao trivijalan.
Držeći se postojeće formulacije zadataka, ta mogućnosti realno postoji.
"Moja" implementacija login forme je obuhvatila kompletan database layer.
Druga obuhvata jedan on-the-fly select statement ubačen u html kod. Kvaka je što takve dvije implementacije neuporedive.
Kada bi se ovim detaljima posvetila pažnja, onda bi i manji funkcionalni elementi bili jasan pokazatelj znanja studenta, a da se on pri tome ne bi "gušio" u ograničenom vremenu.
Druga stvar koja bi se mogla uraditi jesu parcijalno riješeni zadaci.
Na šta mislim: Ako pogledamo "register" formu, najveću kompleksnost imamo kod dijazna headera sa slikom i desnim tekstom i dropdown boxovi na dnu.
Da bi se ovaj layout i napravio kako treba potrebno je puno vremena.
Na to treba dodati i dinamičko punjenje select-a za godinu, mjesec i dan.
Bez problema se na realizaciju ta dva elementa može izgubiti vrijeme čitavog ispita.
Komentar Asistenata je bio taj da se na kraju prihvaćalo rješenje u kome bi se umjesto dropdown boxova stavljali obični text boxovi.
Međutim, to u samoj formulaciji zadatka nije navedeno. Ako je prihvatljvo, to je trebalo navesti kod definicije zadatka.
Ali ponovo, ako je radi toga nemoguće postići najveću ocjenu (jer bi se na dosljednoj implementaciji izgubilo previše vremena) onda je to najbolje izbaciti iz samog zadatka.
Parcijalno riješeni zadaci kao rješenje problema vremena na ispitu ?
Međutim, postoji i treće, možda i najbolje rješenje:
Studentima se dadne javascript util set funkcija i zada im se da ih iskoriste - da sa njima napune dropdown boxove.
Ovakvi zadaci bi pokazali sljedeće:
- Da li student razumije poizvoljan javascript/jquery kod
- Da je student sposoban raditi u timu (koristi kod drugih programera)
Iste stvari se mogu uraditi i sa PHP funkcijama.
Slična stvar se može uraditi sa CSS dizajnom. Jednostavni dio dizajna dati studentu, a u zadatak mu dati da riješi kompleksnije dijelove layout-a.
Tako npr. kod register forme je najkompleksniji dio bilo smještanje slike i desno poravnatog testa. To je moglo bi ostavljeno na rješavanje studentu.
Ovakvi parcijalno riješeni zadaci se mogu učiniti puno manje vremenski zahtjevnim, sa fokusom na dobro poznavanje materije.
Praktična korist studenta od ovoga koncepta je takođe velika.
Naime, kada se uzme u obzir činjenica da programer svoje prve korake redovno provode provode čitajući, dograđujući i ispravljajući "source code" postojećih projekata (source kod drugih programera). Rijetki su oni kojima je prvi posao pisati nove aplikacije iz temelja.
Varijacije na ovu temu su beskonačne.
Ono što je najbitnije, ovakvi ispiti se ne bi učinili ispit trivijalnim - dapače.
Na njima bi faktor znanja postao primarni faktor ocjenjivanja, pri čemu brzina realizacije ne bi bila odlučujući faktor.
Sada je situacija obrnuta.
Zaključak
Nakon svega navedenog čvrsto stojim na stanovištu da je postojeći koncept ispita primarno test brzine(***), a manje test znanja.
Konkretno, ponavljanje ispita i produženje vremena realizacije za pola sahata će sigurno pomoći studentima, ali ta pomoć neće biti presudna, kako su to izgleda nastavnici očekivali.
Dobar rezultat će opet postići isključivo studenti koji posjeduju brzinu memorisanja i reprodukcije. Znanje neće biti presudan faktor.
Studenti koji ne posjeduju brzinu i dalje ne mogu realizovati sve što se traži na ispitu.
Pregledom mojih vježbi pred ispit(****) jasno se vidi da sam sve ključne elemente zadatka izvježbao. Ali opet nisam mogao postići traženi kvantitet.
Ja sam ipak zadovoljan. Ono što sam predao je dobro urađeno, uzevši u obzir ograničeno vrijeme. Sve probleme na koje sam naišao sam uspio riješiti.
Da li je to dovoljno za prolaz ? Prema navedenim kriterijumima kvantiteta nije. Ipak imam nadu da će me kvalitet uspjeti izvući.
Kako mi je Asistent tokom našeg razgovora rekao, kriterij kvaliteta postoji. Međutim, koliki će njegovo ponder biti u ocjenjivanju ne znam.
Znam da neki značajan napredak u brzini ne mogu postići. Ako ovaj put padnem, a da se pri tome u narednim rokovima koncept ispita ne promjeni, crno mi se piše.
Bil' hajr.
----
(*) Jeste za one koji posjeduju brzinu reprodukcije i memorisanja koda. Ali to samo po sebi nije demonstracija programerskih vještina.
(**) Fakat nije, po svoj prilici moje testno okruženje je imalo noviju verziju PHP-a od one na kojoj sam radio na ispitu.
Ponovo se pokazalo da je unificirano testno okruženje bitno.
(***) oni koji se bave testiranjem kažu za ovakve testove da su oni testovi snage.
(****) Nalaze se na javnom repozitoriju, vrijeme je lahko provjeriti